将来, AI会替你完成一部分项目代码, 也许就从简单的前端代码开始 — David 9
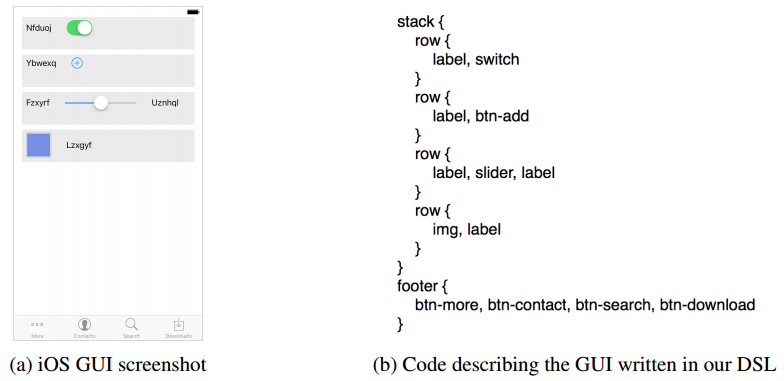
不久前Uizard 放出一篇有意思的论文(详见youtube上demo), 目标很简单: 试图从设计原型图直接生成源代码, 为了证实可行性, 文章的做法是, 首先从原型图生成DSL(领域专用语言):

左边是设计原型图, 右边是对应的DSL, 是描述了GUI的格式化语言. 如: 第一行有一个label和一个switch按钮.
剩下的只要把DSL语言编程成源代码即可 .
cd compiler # compile .gui file to Android XML UI ./android-compiler.py <input file path>.gui # compile .gui file to iOS Storyboard ./ios-compiler.py <input file path>.gui # compile .gui file to HTML/CSS (Bootstrap style) ./web-compiler.py <input file path>.gui
最吸引David 9的, 其实是作者结合CNN与LSTM的方法. 我们知道, CNN擅长抽取图片特征, 而RNN擅长学习文本和序列规律, 只要把这两组”上下文”集成起来, 我们就有信心知道一张设计原型图的”语义”, 每个语义对应一个DSL, 最后根据DSL生成源代码即可.
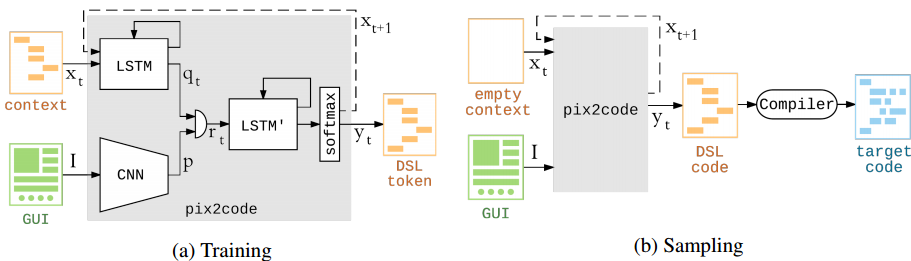
来看看文章中的做法:
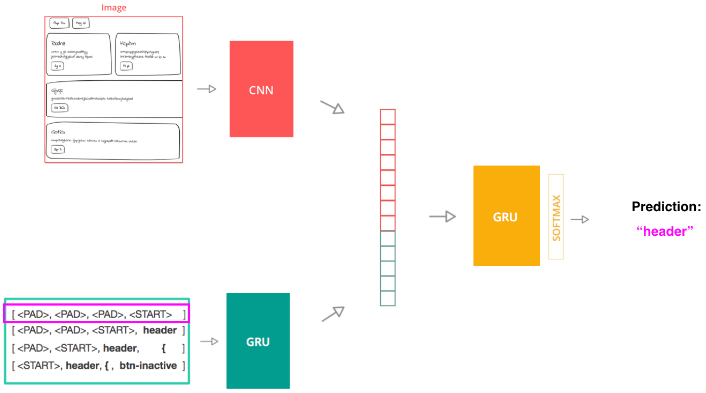
 训练阶段, 训练数据有两部分, 第一部分是设计原型图(GUI), 第二部分是对应的DSL上下文(context). pix2code内部网络又分三部分网络:
训练阶段, 训练数据有两部分, 第一部分是设计原型图(GUI), 第二部分是对应的DSL上下文(context). pix2code内部网络又分三部分网络:
1. 一个CNN网络用来理解GUI内容, 获得GUI图像特征.
2. 一个LSTM网络用来理解DSL上下文的基本规律, a单词token产生下一个b单词token的规律 (不包含与原型图的关系)
3. 另一个LSTM’ 用来理解DSL与对应原型图的关系, x 原型图应该生成什么样的上下文token c ?
其中第一个LSTM实际使用两层各有128个单元的LSTM模块
第二个LSTM’ 实际使用两层各有512个单元的LSTM模块
源码生成阶段, 只需输入GUI原型图和一个空的上下文DSL即可, pix2code会生成一个与该GUI图像最相关的DSL code .
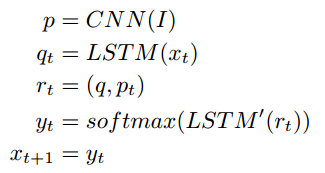
训练阶段的规范化公式如下:
文章通过之间拼接cnn输出p和LSTM的隐层输出q, 合成为r作为原型图和DSL相关性的依据.
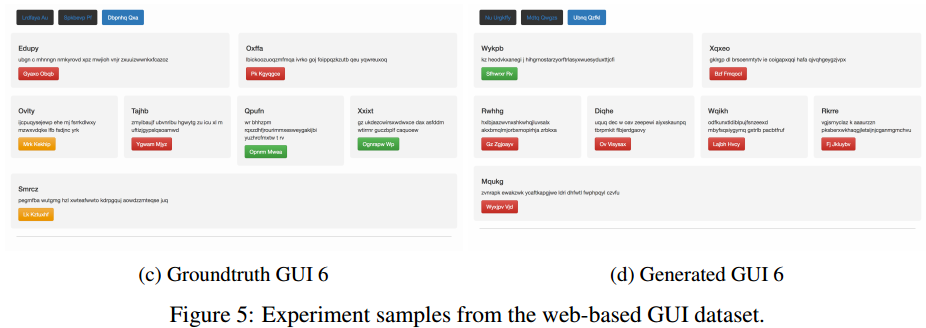
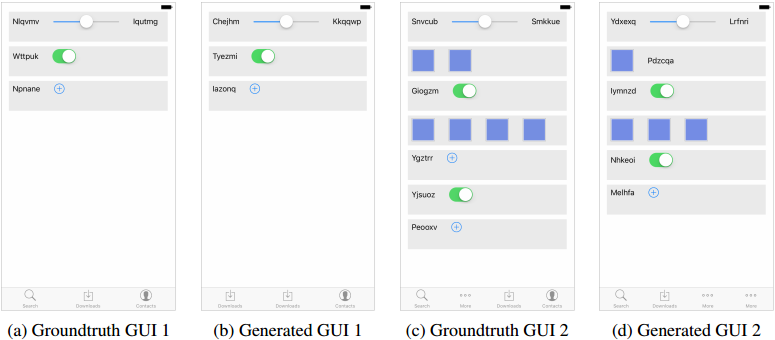
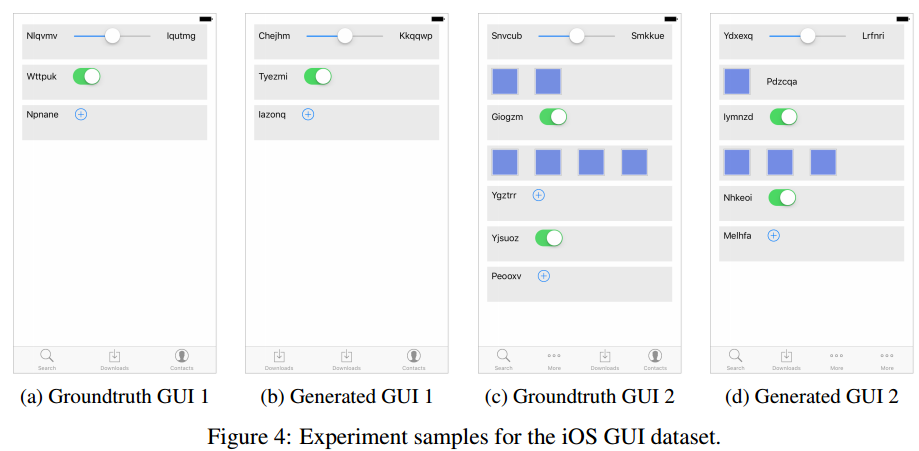
实验结果, 虽然在一些长的组件列表和一些组件颜色上有出入, pix2code的整体表现还是不错的:

——————————————我是分割线——————————————
2018/8/20 更新:
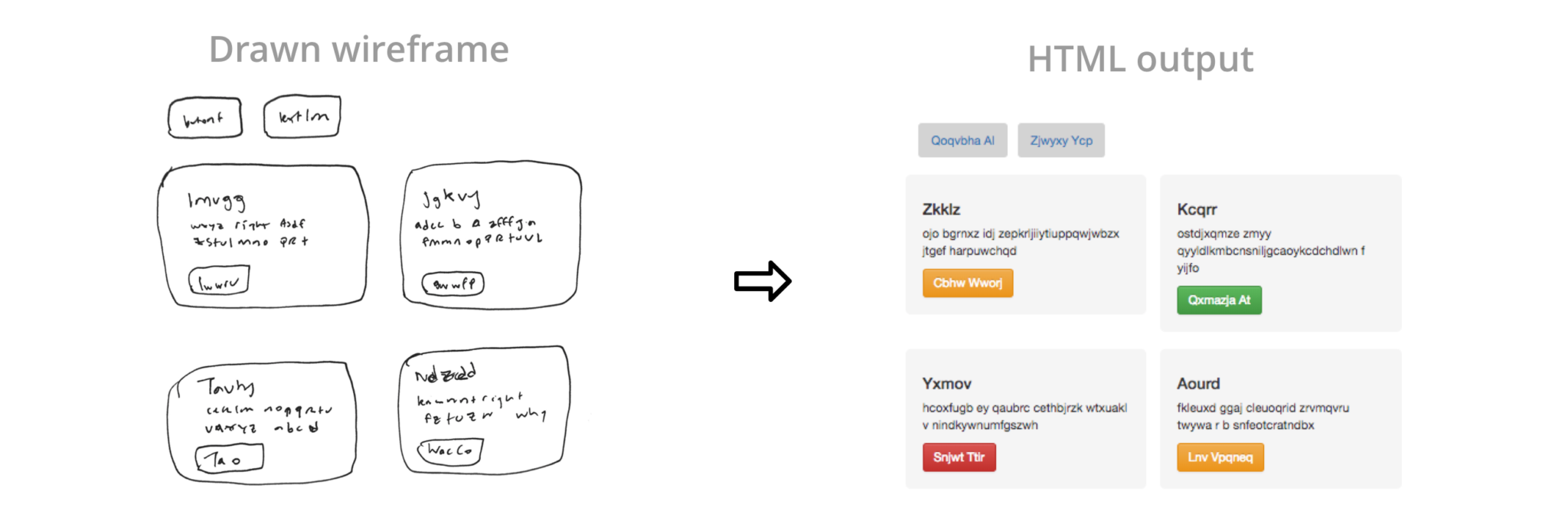
SketchCode也是一个类似的设计软件(不同地是它更直接地输出HTML标签),可以对比pix3code:


——————————————我是分割线——————————————
参考文献:
- pix2code: Generating Code from a Graphical User Interface Screenshot
- https://github.com/tonybeltramelli/pix2code
本文采用署名 – 非商业性使用 – 禁止演绎 3.0 中国大陆许可协议进行许可。著作权属于“David 9的博客”原创,如需转载,请联系微信: david9ml,或邮箱:yanchao727@gmail.com
或直接扫二维码:
David 9
Latest posts by David 9 (see all)
- 修订特征已经变得切实可行, “特征矫正工程”是否会成为潮流? - 27 3 月, 2024
- 量子计算系列#2 : 量子机器学习与量子深度学习补充资料,QML,QeML,QaML - 29 2 月, 2024
- “现象意识”#2:用白盒的视角研究意识和大脑,会是什么景象?微意识,主体感,超心智,意识中层理论 - 16 2 月, 2024




您好,请问您是在哪个城市,从事图像还是文本相关的深度学习工作?
您好 , 详聊可以加我微信:david9ml